В предыдущих частях этого цикла статей по настройке личного облачного сервера мы установили Docker, GitLab, произвели их первоначальную настройку, добились отправки почты через MailGun. Теперь давайте завернём первый публичный проект — простой сайт на WordPress.
Создаём проект в GitLab
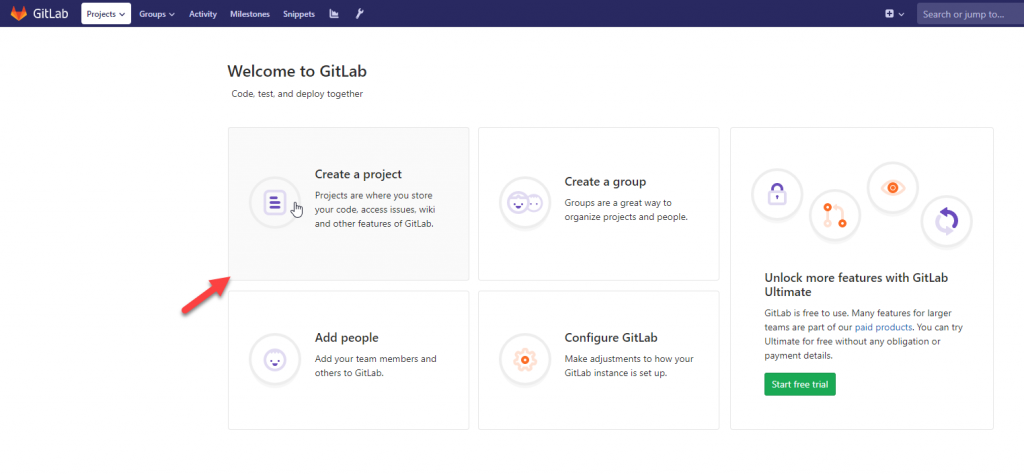
1. Нажмите на кнопку Create a project в GitLab на главной странице сразу после аутентификации.

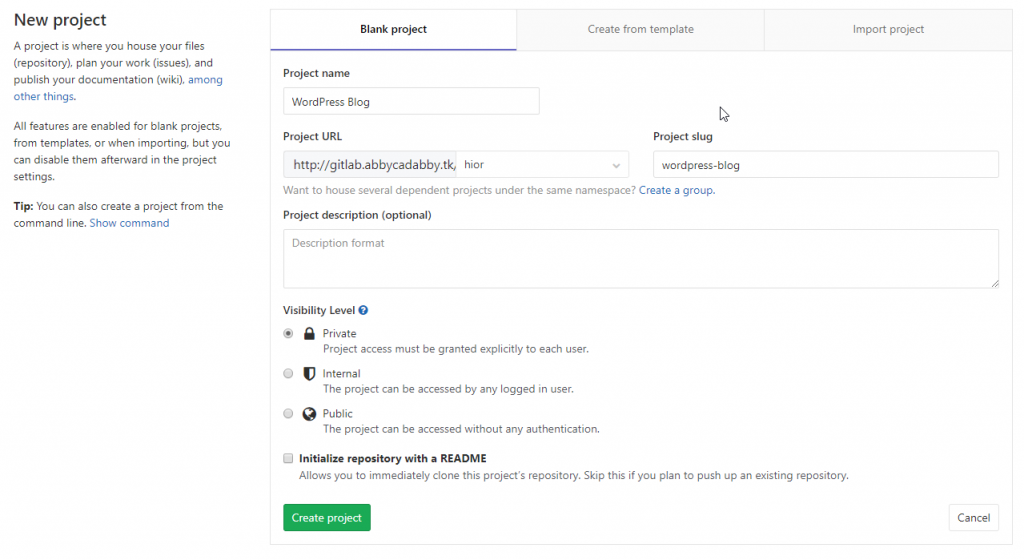
2. Введите имя проекта Project name и отредактируйте, если нужно, Project slug. В конце нажмите Create project.

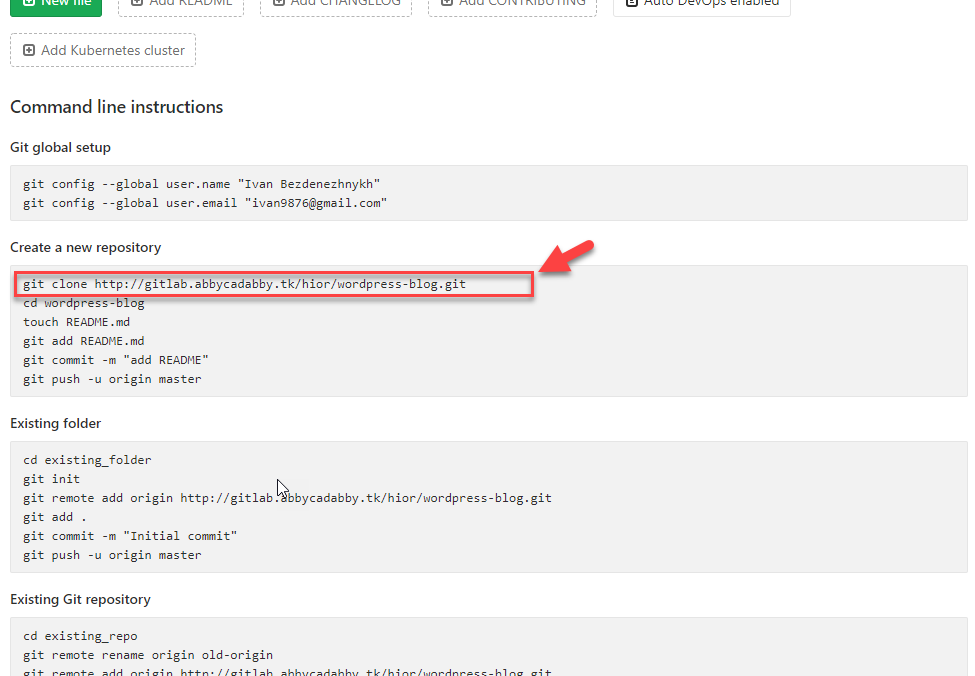
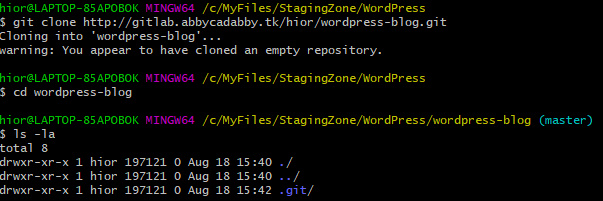
3. Скопируйте выделенную ниже строку со страницы только что созданного проекта и выполните её в консоли вашей локальной машины в той папке, где вы хотите создать локальную копию проекта (мы считаем, что git на вашей локальной машине установлен и настроен. Если же нет, установите его, найдя инструкцию для вашей операционной системы и также предварительно выполните из консоли инструкции, указанные в пункте Git global setup на скриншоте ниже).

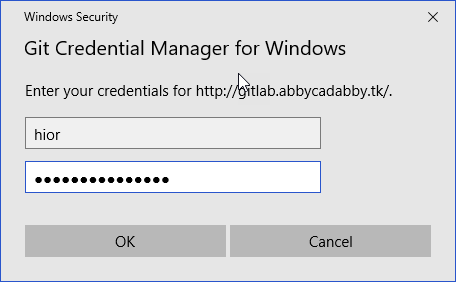
4. Введите имя пользователя (не email) и пароль. Скриншот ниже приведён для варианта с Windows. В Linux логин/пароль будут запрошены прямо в консоли.

5. Git клонирует проект, создав новую папку wordpress-blog со скрытой папкой .git в ней.

6. Создадим и отредактируем файл docker-compose.yml
version: '3.3'
services:
db:
image: mysql
volumes:
- /var/lib/mysql
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
command: '--default-authentication-plugin=mysql_native_password'
wordpress:
image: wordpress
depends_on:
- db
restart: unless-stopped
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
ports:
- 80:80
Docker-compose позволяет быстро конфигурировать и запускать мульти-компонентные приложения. В данном случае наше приложение состоит из двух компонент:
- Mysql базы данных, которой мы присваиваем имя db
- Самого приложения WordPress с именем wordpress
Разберем каждый из разделов конфигурации чуть подробнее.
db— имя сервисаimage: mysql— базовый образ на Dockerhub, для создания приложения.volumes— определяет путь к persistent данным на диске (которые должны сохраняться даже при пересоздании контейнера с приложением), в данном случае — путь к файлам с базой данных MySQL.restart: unless-stopped— docker будет автоматически запускать сервис, если только он не был остановлен вручную.environment— переменные операционной системы контейнера. С помощью них происходит инициализация контейнера с определенными специфическими данными. Перечень переменных определяется реализацией docker-образа, тем, какие переменные в качестве параметров он умеет принимать. В данном конкретном случае мы указываем, какое имя пользователя, базу данных и пароль использовать вместо значений по умолчанию. Передав те же самые значения уже в контейнер WordPress, мы дадим ему возможность подключиться к этой БД.command— передаём дополнительный параметр запуска службы MySQL, чтобы WordPress смог подключиться к ней использованием native password, т.к. способ подключения по умолчанию у MySQL начиная с версии 8.0 стал другим.
wordpress— имя сервиса для самого приложенияimage: wordpress— другой базовый образ на Dockerhub.depends_on— указываем, что данный сервис зависит от сервиса mysql, который должен быть запущен первым.restart: unless-stopped— аналогично предыдущему сервисуenvironment— данные для подключения к базе: имя_сервиса_mysql:номер_порта и имя пользователя и пароль для подключения.ports— порт 80 приложения должен транслироваться наружу контейнера в порт с таким же номером для клиентских подключений.
7. Запустите WordPress на локальной машине с помощью команды docker-compose up -d
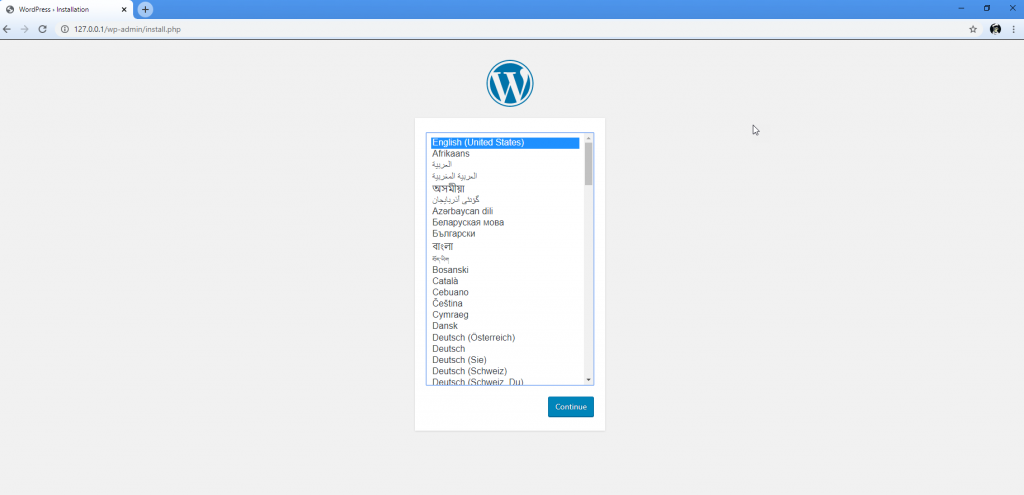
8. Откройте браузер и введите 127.0.0.1 в качестве адреса сайта. Вы увидите стандартный интерфейс настройки приложения при первом запуске.

В следующей статье мы запустим это приложение уже на удалённом сервере.